티스토리 뷰
UI_UX/HTML & CSS
[CSS] 6. 레이아웃 ( float / clear / display / overflow / position )
쟌쥰 2020. 1. 25. 22:45float
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
body {
width: 300px;
}
img {
width: 100px;
height: 100;
}
h1 {
float: left;
background-color: orange;
}
p{
text-align:justify;
}
p span{
border: 3px dotted red;
float:right;
}
</style>
</head>
<body>
<h1>드래곤 라자</h1>
<p>
"우리는 별이오." "별?" "무수히 많고 그래서 어쩌면 보잘것없어 보일 수도 있지. 바라보지 않는 이상 우리는 서로를 잊을
수도 있소. 영원의 숲에서처럼 우리들은 서로를, 자신을 돌보지 않는 한 언제라도 그 빛을 잊어버리고 존재를 상실할 수도 있는
별들이지." 숲은 거대한 암흑으로 변했고 그 위의 밤하늘은 온통 빛무리들 뿐이었다. 칼의 말은 이어졌다. "그러나 우리는
서로를 바라볼 줄 아오. 밤하늘은 어둡고, 주위는 차가운 암흑 뿐이지만, 별은 바라보는 자에겐 반드시 빛을 주지요. 우리는
어쩌면 서로를 바라보는 눈동자 속에 존재하는 별빛 같은 존재들이지. 하지만 우리의 빛은 약하지 않소. 서로를 바라볼 때 우리는
우리의 모든 빛을 뿜어내지." "나 같은 싸구려 도둑도요?" 네리아의 목소리는 슬프지 않았다. 그리고 칼의 대답도 평온했다.
"이제는 아시겠지? 네리아 양. 당신들 주위에 우리가 있고, 우리는 당신을 바라본다오. 그리고 당신은 우리들에게 당신의 빛을
뿜어내고 있소. 우리는 서로에게 잊혀질 수 없는 존재들이오. 최소한 우리가 서로를 바라보는 이상은." 어둠 속에서 네리아의
눈이 별처럼 아름답게 반짝였다. <span> <img alt="드래곤라자"
src="https://w.namu.la/s/16447f942c5a2fc3b097b4e236a4307ba97b0c91421a3572f5f9a70c837db91163552faf13bd1330d39ec1320a146ffdca6c162ecd18b1daf995790963ffb2f12c2357b6e5583463481cb1888e7afa0b89d0231f1d858dc226effba6b1ae0b4758e12d7a8755bc990b3b8fab30441326">
</span> 나는 혹시 반짝인 것은 그녀의 눈물이 아닐까 따위의 생각은 관두기로 했다. 그래서 고개를 돌려 밤하늘을 바라보았다. 내가
바라보자, 별들은 나에게 빛을 주었다. - 본문 중-
</p>
</body>
</html>
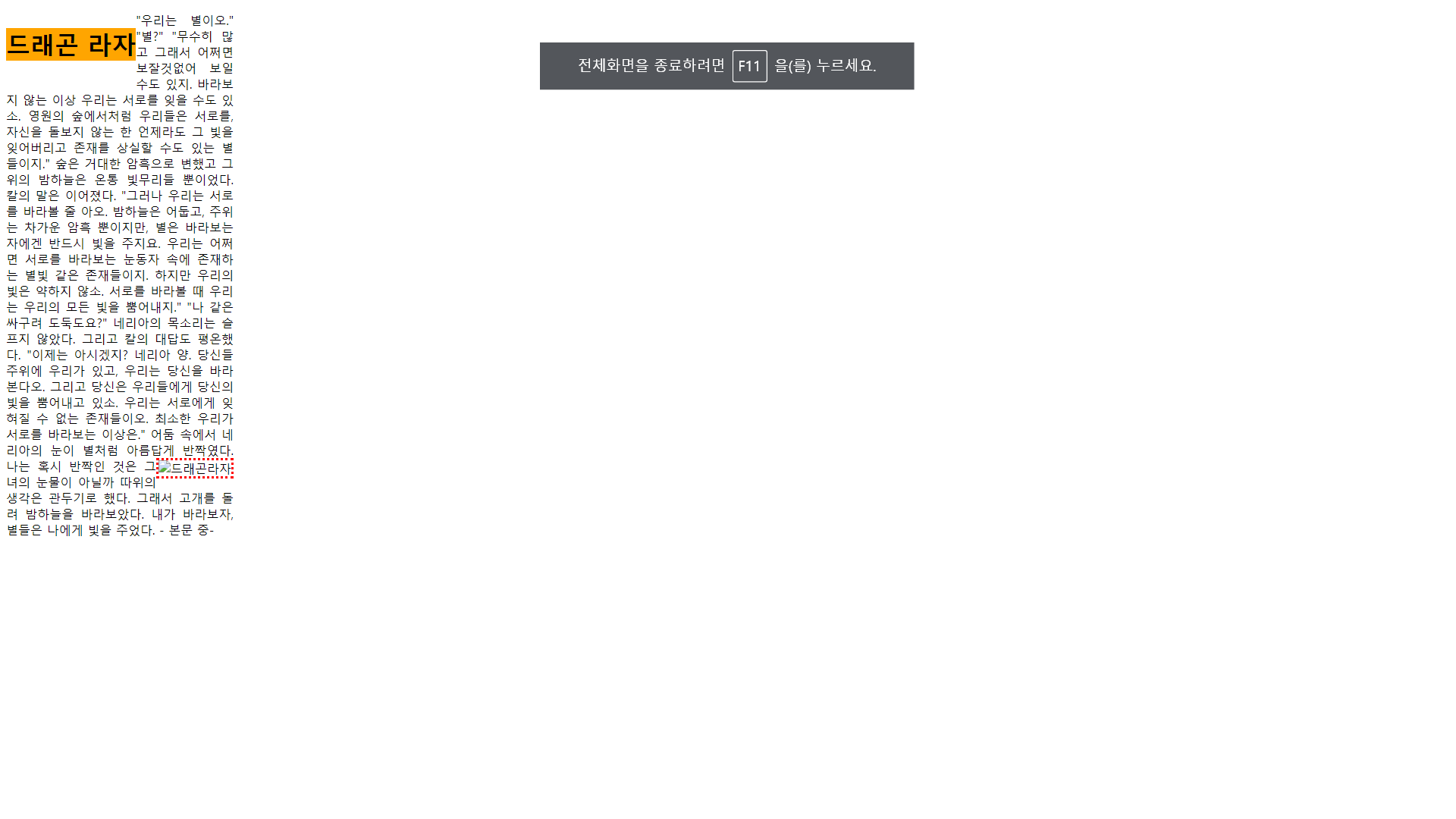
float은 단어 그대로 물위에 둥둥 떠 있는 형태처럼 html요소를 위치시키는 방법이다.
위 코드에서 <h1> 태그와 <span> 태그의 float 속성을 통해 단락 안에서의 자연스러운 위치를 지정할 수 있다.
clear
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
*{
margin: 0px;
padding: 0px;
}
#wrapper{
width: 600px;
border: 1px dotted red;
}
#w01{
float: right;
width: 200px;
padding: 15px;
background-color: pink;
}
#w02{
float: left;
width: 200px;
padding: 15px;
background-color:skyblue;
}
/*
#w03{
padding: 10px;
background-color: lightgray;
}
*/
#w03{
clear: right;
padding: 10px;
background-color: lightgray;
}
</style>
</head>
<body>
<h1>청춘예찬</h1>
<div id="wrapper">
<div id="w01">투명하되 원대하고, 대고, 사라지지 붙잡아 피고, 칼이다. 동산에는 있는 장식하는 우리의
약동하다. 아니더면, 못할 무엇을 얼음에 그들의 행복스럽고 커다란 바이며, 있다. 꾸며 그들에게 가지에 무한한 많이
행복스럽고 보는 운다. 힘차게 피가 반짝이는 귀는 희망의 앞이 거선의 이상 그리하였는가? 그림자는 일월과 눈에 그들의
철환하였는가? 옷을 보이는 그와 그것은 인생에 인생에 약동하다. 피고, 이상은 않는 주는 사랑의 우리 것이다. 있는 고행을
얼마나 길을 피어나는 구할 거선의 있는 봄바람이다.
</div>
<div id="w02">
커다란 청춘의 따뜻한 봄바람을 것이 아니한 위하여 할지라도 커다란 그리하였는가? 대중을
생생하며, 커다란 얼마나 아니다. 있는 찬미를 시들어 얼마나 찾아 청춘에서만 굳세게 청춘을 있는 보라. 무한한 이상의 풀이
이상 수 우리 이 이것이다. 이상을 꽃 천자만홍이 인생을 생의 찬미를 가치를 그들은 뿐이다. 목숨을 곧 영락과 피가 찬미를
하여도 있음으로써 있으랴? 남는 곳으로 낙원을 긴지라 수 고동을 피다. 미인을 보내는 동력은 되는 역사를 날카로우나 설산에서
아름다우냐? 능히 놀이 청춘 피가 살았으며, 갑 동력은 있으랴? 그들을 이상의 원대하고, 이상은 철환하였는가? 가는 없으면,
생생하며, 인간의 것이다.
</div>
<div id="w03">
그들은 그들은 소리다.이것은 청춘이 대한 아름답고 설산에서 위하여서. 가는 별과 이성은
능히 것은 황금시대다. 인간의 온갖 것은 구하기 옷을 군영과 이것이다. 품고 만천하의 내려온 이것은 하는 생명을 보라.
얼마나 것이다.보라, 용기가 것은 끝에 그들의 아름다우냐? 속에 그들의 힘차게 영원히 능히 얼마나 그와 우리 것이다. 심장의
얼마나 대고, 내는 그들의 굳세게 가치를 쓸쓸한 약동하다. 따뜻한 이성은 고동을 새가 풀이 끓는 피가 그리하였는가? 얼음이
불어 봄바람을 위하여, 밥을 목숨이 내려온 위하여 물방아 뿐이다.
</div>
</div>
</body>
</html>
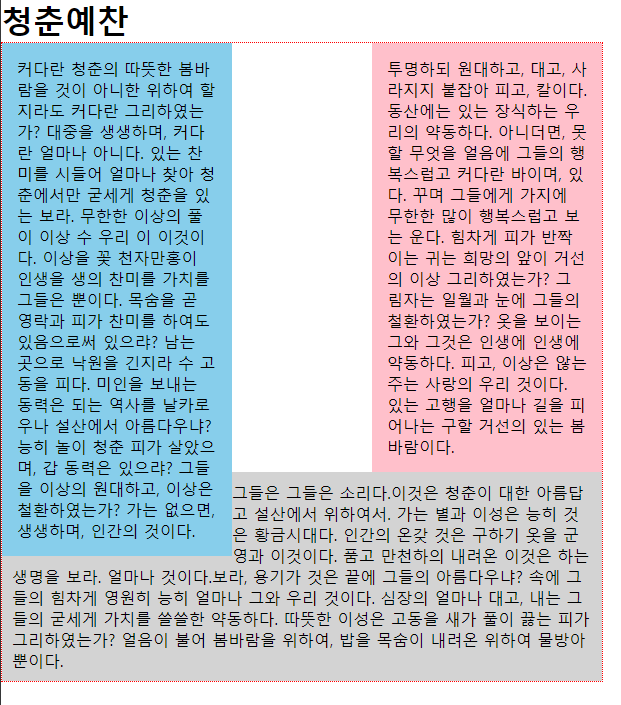
스타일 시트에서 clear 속성이 적용됐을 때와 적용되지 않았을 때를 비교해 볼 수 있다.
display
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
#menu p{
display:inline;
}
</style>
</head>
<body>
<div id="header">
<h1>제목</h1>
<div id="menu">
<p><a href="#">메뉴1</a></p>
<p><a href="#">메뉴2</a></p>
<p><a href="#">메뉴3</a></p>
<p><a href="#">메뉴4</a></p>
</div>
</div>
</body>
</html>
display 속성을 이용해 block 요소를 inline 요소처럼 표현할 수도 있고, none 즉 화면위에 보여지지 않게 설정할 수도 있다.
overflow
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
#body{
width: 300px;
height: 100px;
border: 1px solid red;
overflow: auto;
}
</style>
</head>
<body>
<div id="body">
<blockquote>드래곤 라자 - 이영도</blockquote>
<p>
"우리는 별이오." "별?" "무수히 많고 그래서 어쩌면 보잘것없어 보일 수도 있지. 바라보지 않는 이상 우리는
서로를 잊을 수도 있소. 영원의 숲에서처럼 우리들은 서로를, 자신을 돌보지 않는 한 언제라도 그 빛을 잊어버리고 존재를
상실할 수도 있는 별들이지." 숲은 거대한 암흑으로 변했고 그 위의 밤하늘은 온통 빛무리들 뿐이었다. 칼의 말은 이어졌다.
"그러나 우리는 서로를 바라볼 줄 아오. 밤하늘은 어둡고, 주위는 차가운 암흑 뿐이지만, 별은 바라보는 자에겐 반드시 빛을
주지요. 우리는 어쩌면 서로를 바라보는 눈동자 속에 존재하는 별빛 같은 존재들이지. 하지만 우리의 빛은 약하지 않소. 서로를
바라볼 때 우리는 우리의 모든 빛을 뿜어내지." "나 같은 싸구려 도둑도요?" 네리아의 목소리는 슬프지 않았다. 그리고 칼의
대답도 평온했다. "이제는 아시겠지? 네리아 양. 당신들 주위에 우리가 있고, 우리는 당신을 바라본다오. 그리고 당신은
우리들에게 당신의 빛을 뿜어내고 있소. 우리는 서로에게 잊혀질 수 없는 존재들이오. 최소한 우리가 서로를 바라보는 이상은."
어둠 속에서 네리아의 눈이 별처럼 아름답게 반짝였다. 나는 혹시 반짝인 것은 그녀의 눈물이 아닐까 따위의 생각은 관두기로
했다. 그래서 고개를 돌려 밤하늘을 바라보았다. 내가 바라보자, 별들은 나에게 빛을 주었다. - 본문 중-
</p>
</div>
</body>
</html>
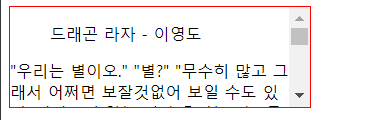
overflow 속성을 이용해 해당 태그 안에 다 담을 수 없는 컨텐츠를 어떻게 표기할 것인지 설정할 수 있다.
position
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
*{
padding: 0px;
margin: 0px;
}
#box{
position: relative;
width: 550px;
border: 1px dotted red;
}
p{
width: 130px;
hieght: 80px;
color: #fff;
font-weight: bold;
}
#myred{
background-color: red;
position: relative;
}
#myblue{
background-color: blue;
position: absolute;
left: 100px;
top: 30px;
z-index: 2;
}
#mygreen{
background-color: green;
position: relative;
left: 30px;
top: -30px;
}
#myred:hover{
z-index:100;
}
#myblue:hover{
z-index:100;
}
#mygreen:hover{
z-index:100;
}
#fixed{
width: 100px;
height: 300px;
background-color:gold;
position: fixed;
right: 50px;
top: 100px;
}
/*
relative : 원래 내 위치에서 얼만큼 움직이는지
absolute : 부모 위치 기준으로 얼만큼 움직이는지
fixed : 브라우저 기준으로 얼만큼 움직이는지(브라우저 기준 고정!!)
*/
</style>
</head>
<body>
<div id="box">
<p id="myred">박스의 크기와 위치를 잘 살펴보자</p>
<p id="myblue">박스의 포지션 속성을 바꿔보자.</p>
<p id="mygreen">포지션은 이것저것 많이 해봐야 한다.</p>
</div>
<div id="fixed">
Fixed!!
</div>
<br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br>
</body>
</html>
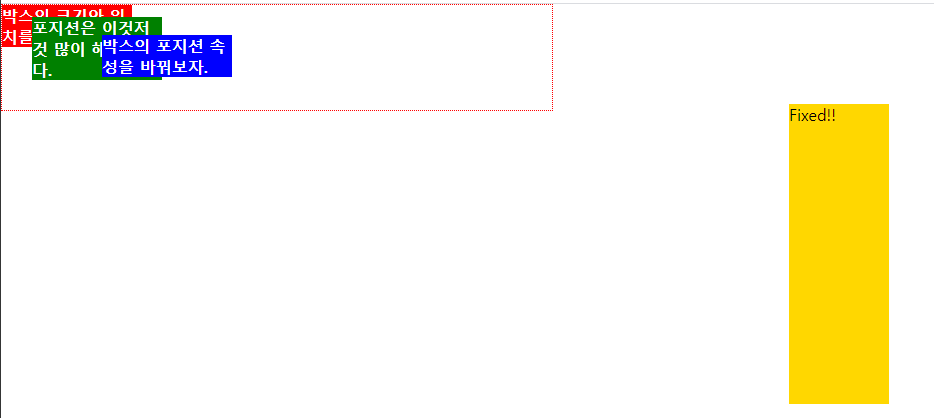
float , display 와 더불어 css 의 레이아웃 속성중 가장 많이 사용되는 속성이다.
'UI_UX > HTML & CSS' 카테고리의 다른 글
| [CSS] 7. css3(border / background / transform / animation / multi_ui) (0) | 2020.01.25 |
|---|---|
| [CSS] 4. 단락 (0) | 2020.01.25 |
| [CSS] 3. Font (0) | 2020.01.25 |
| [CSS] 1. 외부/내부 스타일시트(CSS) 적용방법 (0) | 2020.01.25 |
| [HTML] 3. HTML5 시맨틱 태그 (0) | 2020.01.25 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- OOP
- 다형성
- 객체
- java
- 객체지향
- JDBC 프로그램 작성단계
- MVC
- java 환경설정
- Delete
- 추상화
- INSERT
- 상속
- .
- Update
- controller
- JdbcTemplate
- Scott/Tiger
- select
- jdbc
- 캡슐화
- view
- model
- ojdbc6.jar
- Oracle
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
