티스토리 뷰
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
/*
div h1{
font-weight: bold;
font-style: italic;
font-variant: small-caps;
font-size: 25px;
line-height: 500%;
font-family: "궁서";
}
*/
/* 한줄로 지정 가능!!*/
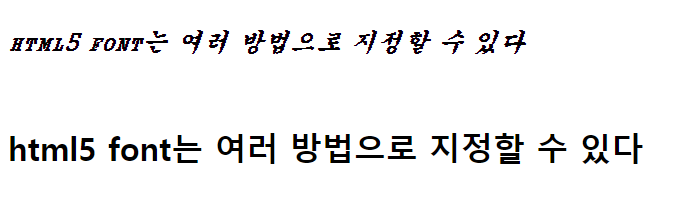
div h1 {
font: bold italic small-caps 25px/500% "궁서";
}
</style>
</head>
<body>
<div>
<h1>html5 font는 여러 방법으로 지정할 수 있다</h1>
</div>
<h1>html5 font는 여러 방법으로 지정할 수 있다</h1>
</body>
</html>

'UI_UX > HTML & CSS' 카테고리의 다른 글
| [CSS] 6. 레이아웃 ( float / clear / display / overflow / position ) (0) | 2020.01.25 |
|---|---|
| [CSS] 4. 단락 (0) | 2020.01.25 |
| [CSS] 1. 외부/내부 스타일시트(CSS) 적용방법 (0) | 2020.01.25 |
| [HTML] 3. HTML5 시맨틱 태그 (0) | 2020.01.25 |
| [HTML] 2. <form> 태그 GET 방식 & POST 방식 (0) | 2019.12.30 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- model
- .
- Oracle
- select
- OOP
- Update
- 캡슐화
- 객체
- controller
- view
- java
- 다형성
- ojdbc6.jar
- java 환경설정
- 추상화
- Scott/Tiger
- 상속
- JdbcTemplate
- INSERT
- MVC
- Delete
- 객체지향
- jdbc
- JDBC 프로그램 작성단계
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
