티스토리 뷰
시맨틱 태그 ?

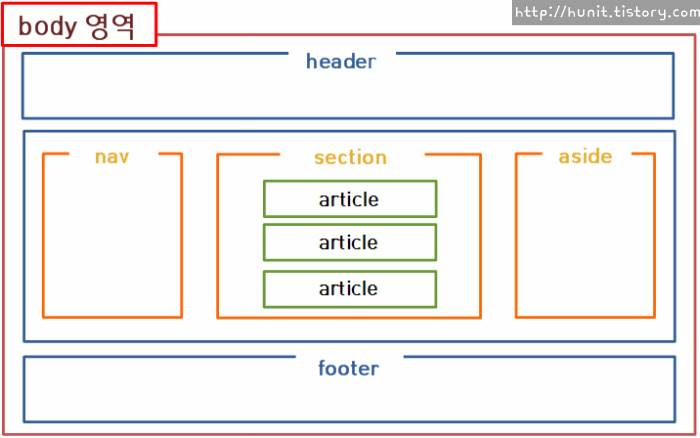
흔히 접할 수 있는 모든 웹 페이지들은 사실 위 그림과 같이 여러 구역으로 나누어져 있다.
HTML5에서는 이러한 구역들을 나누기 위해 정해진 특정 태그들을 제공해 준다.
기본적으로는 <div> 태그에 id, class 속성등을 명명해 구역을 구분하고 css, JavaScript 를 제공했지만
시맨틱 태그를 이용하면 조금 더 효과적으로 컨텐츠 들을 정리할 수 있다.
- <header>
- html5 시맨틱 태그는 화면 구성을 크게 3가지 영역 <header><section><footer> 으로 나눈다.
- 주로 머리말, 제목 등 화면 상단부에 위치할 컨텐츠를 표현하기 위해 사용된다.
- <nav>
- html5에서 새롭게 생긴 시맨틱 태그이고 네비게이션 이라고도 부른다. 주로 메뉴 등의 링크를 담는 역할을 한다.
- <section>
- 주로 본문 콘텐츠를 담고 있다. <section> 태그 안에 <section> 태그를 담을수 도 있다.
- <article>
- <section> 이 본문의 콘텐츠를 분류한다면 <article> 태그 안에는 실질적인 내용을 담는다.
- <aside>
- 사이드바 라고 부르기도 하며, 본문 이외의 내용을 담고 있는 시맨틱 태그 입니다. 주로 본문옆의 광고나 다른 링크들이 이에 속한다.
- <footer>
- 화면 구조중 에서 가장 하단에 위치하고, 회사소개 / 저작권 / 약관 / 제작정보 등이 위치한다.
- 연락처 등의 정보는 <adress> 태그를 사용해 표시한다.
- <div>
- html5에 와서는 글자나 사진 등 콘텐츠들을 묶어서 CSS 스타일을 적욜시킬 때 효과적으로 사용 가능하다.
HMLT5 시맨틱태그를 이용한 화면 구성 코드
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
*{
margin: 0px;
padding: 0px;
}
.html5{
border: 1px dotted blue;
padding: 10px;
}
section{
height: 400px;
}
#left{
float: left;
width: 48%;
height: 90%;
}
#right{
float:right;
width: 48%;
height: 90%;
}
</style>
</head>
<body>
<header class="html5">
<h1>제목</h1>
<nav class="html5">
<span><a href="#">메뉴1</a></span>
<span><a href="#">메뉴2</a></span>
<span><a href="#">메뉴3</a></span>
<span><a href="#">메뉴4</a></span>
<span><a href="#">메뉴5</a></span>
</nav>
</header>
<section class="html5">
<article class="html5" id="left">
<p>내용1</p>
</article>
<article class="html5" id="right">
<p>내용2</p>
</article>
</section>
<footer class="html5">
<address>copyright © all rights reserved...</address>
</footer>
</body>
</html>
시맨틱 태그와 css를 통해 간단하게 화면을 구성한 모습을 볼 수 있다.
이처럼 시맨틱 태그를 이용해 화면의 기본 뼈대를 구성하는 큰 구획들을 먼저 나누어 줌으로써
화면 디자인을 더 체계적이고 편리하게 구성할 수 있다.
'UI_UX > HTML & CSS' 카테고리의 다른 글
| [CSS] 4. 단락 (0) | 2020.01.25 |
|---|---|
| [CSS] 3. Font (0) | 2020.01.25 |
| [CSS] 1. 외부/내부 스타일시트(CSS) 적용방법 (0) | 2020.01.25 |
| [HTML] 2. <form> 태그 GET 방식 & POST 방식 (0) | 2019.12.30 |
| [HTML] 1. HTML 요소 정리 (0) | 2019.12.21 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 추상화
- 객체지향
- 다형성
- select
- Oracle
- .
- Delete
- ojdbc6.jar
- OOP
- java 환경설정
- controller
- MVC
- view
- 상속
- JdbcTemplate
- 캡슐화
- model
- JDBC 프로그램 작성단계
- java
- Update
- jdbc
- 객체
- Scott/Tiger
- INSERT
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
