티스토리 뷰
HTML?
HTML은 문서를 구조화 하여 웹 브라우저에 나타내는 방식으로 문서를 공유하기 위해 만들어진 개념입니다.
이러한 HTML 은 여러 태그(요소)들을 통해서 문서를 구조화 합니다.
HTML 을 시작하면서 이러한 태그(요소)들의 종류와 특징에 대해 알아보도록 하겠습니다.
목차
- 블록요소(block) & 인라인요소(inline)
- 제목 & 단락 & 영역
- 구분선 & 인용문
- 텍스트 & 이미지 & 링크
- 리스트
- 테이블
<1. 블록요소(block) & 인라인요소(inline)>
HTML의 태그들은 크게 블록요소와 인라인요소로 나뉩니다.
- 블록요소
- 한 줄을 모두 차지하는 특징을 가지고 있다. -> 자동으로 줄바꿈이 된다.
- 종류 : <h1></h1> , <p></p> , <div></div> , ...
- 인라인요소
- 한 줄을 모두 차지하지 않고 내부 내용물에 따라 크기가 결정된다. -> 줄바꿈이 안된다.
- 종류 : <a></a> , <q></q> , <span></span> , ...
- 포함 관계
- 이러한 블록요소와 인라인요소는 서로 포함이 가능/불가능 한 특정한 관계를 가지고 있습니다. 이를 정리하면 다음과 같습니다.
- block요소 안에 block요소 포함불가!!
- block요소 안에 inline요소 포함가능!!
- inline요소 안에 inline요소 포함가능!!
- inline요소 안에 block요소 포함불가!!
- 이러한 블록요소와 인라인요소는 서로 포함이 가능/불가능 한 특정한 관계를 가지고 있습니다. 이를 정리하면 다음과 같습니다.
TEST
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
</head>
<body>
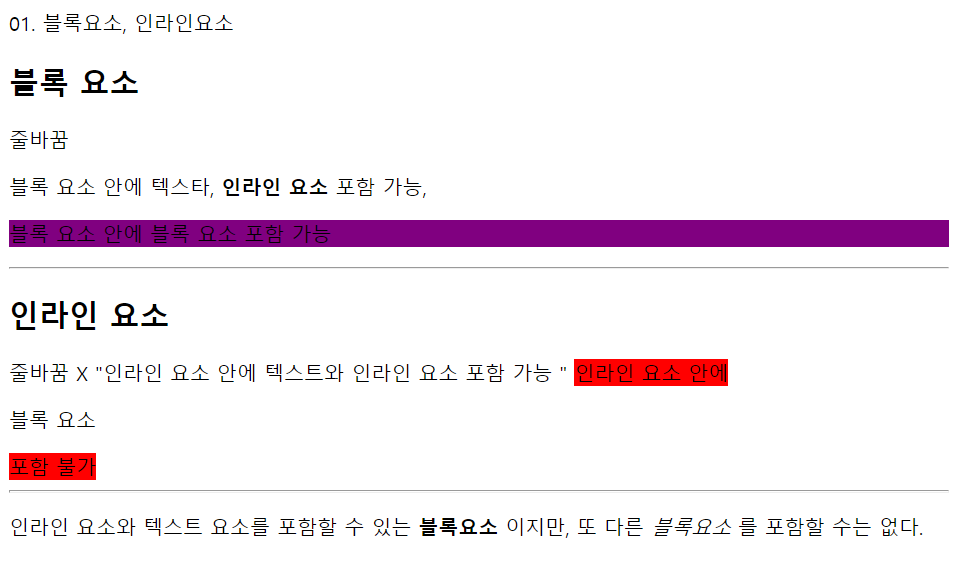
<a>01. 블록요소, 인라인요소</a>
<h2>블록 요소</h2>
<p>줄바꿈</p>
<div>
블록 요소 안에 텍스타, <strong> 인라인 요소</strong> 포함 가능,
<p style="background-color: purple;">블록 요소 안에 블록 요소 포함 가능</p>
</div>
<hr />
<h2>인라인 요소</h2>
<a>줄바꿈 X</a>
<q>인라인 요소 안에 텍스트와 <a>인라인 요소</a> 포함 가능
</q>
<span style="background-color: red;">인라인 요소 안에
<p>블록 요소</p> 포함 불가
</span>
<!-- 사용은 가능하나, 지양하자. -->
<hr>
<p>
인라인 요소와 텍스트 요소를 포함할 수 있는 <strong>블록요소</strong> 이지만,
또 다른 <em>블록요소</em> 를 포함할 수는 없다.
</p>
</body>
</html>
<2. 제목 & 단락 & 영역>
- 제목
- 종류 : <h1></h1> , <h2></h2> , <h3></h3> , <h4></h4> , <h5></h5> , <h6></h6>
- 단락
- 종류 : <p></p>
- 영역
- 종류 : <div></div>
TEST
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
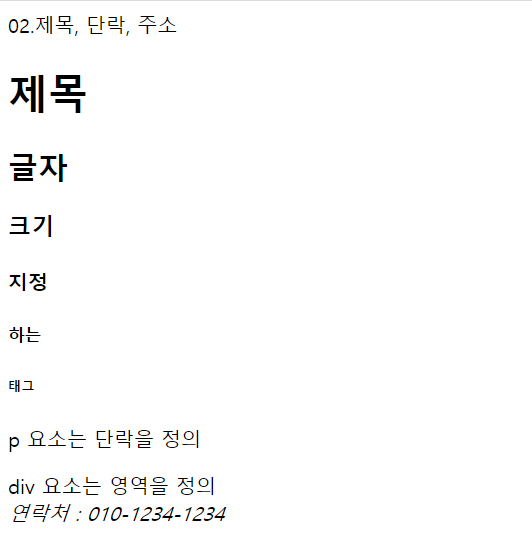
<a>02.제목, 단락, 주소</a>
<h1>제목</h1>
<h2>글자</h2>
<h3>크기</h3>
<h4>지정</h4>
<h5>하는</h5>
<h6>태그</h6>
<p>p 요소는 단락을 정의</p>
<div>div 요소는 영역을 정의</div>
<address>연락처 : 010-1234-1234</address>
</body>
</html>
<3. 구분선 & 인용문>
- 구분선
- 종류 : <hr/>
- 인용문
- 종류 : <blockquote></blockquote> , <q></q>
TEST
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
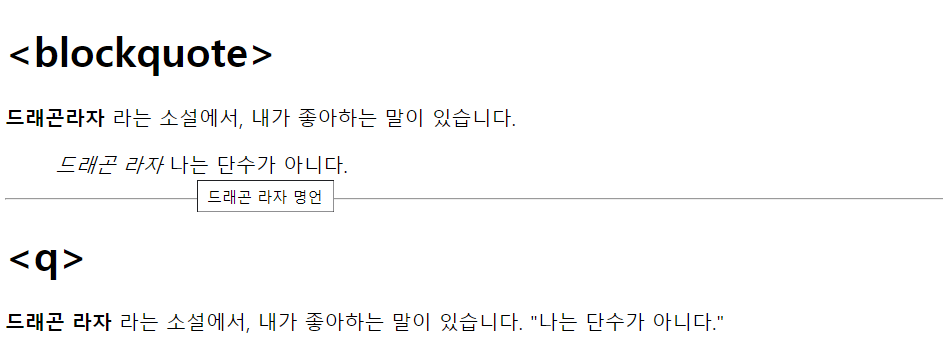
<h1><blockquote></h1>
<strong>드래곤라자</strong> 라는 소설에서, 내가 좋아하는 말이 있습니다.
<blockquote cite="#" title="드래곤 라자 명언">
<cite>드래곤 라자</cite>
나는 단수가 아니다.
</blockquote>
<hr/>
<h1><q></h1>
<b>드래곤 라자</b> 라는 소설에서, 내가 좋아하는 말이 있습니다.
<q cite="#" title="드래곤 라자 명언">나는 단수가 아니다.</q>
</body>
</html>
<4. 텍스트 & 이미지 & 링크>
- 텍스트
- 종류 :
- 진하게 <b></b> , <strong></strong>
- 기울임 <em></em> , <i></i>
- 작게 <small></small>
- 첨자 <sup>윗첨자</sup> , <sub>아랫첨자</sub>
- 밑줄 <ins></ins>
- 중간줄(삭제) <del></del>
- 종류 :
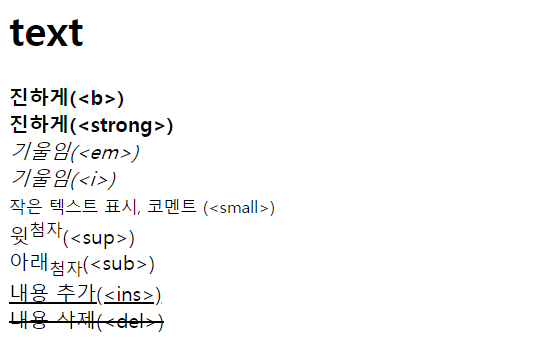
<b>진하게(<b>)</b><br/>
<strong>진하게(<strong>)</strong><br/>
<em>기울임(<em>)</em><br/>
<i>기울임(<i>)</i><br/>
<small>작은 텍스트 표시, 코멘트 (<small>)</small><br/>
윗<sup>첨자</sup>(<sup>)<br/>
아래<sub>첨자</sub>(<sub>)<br/>
<ins>내용 추가(<ins>)</ins><br/>
<del>내용 삭제(<del>)</del><br/>
- 이미지
- <img></img>
- 속성
- src = "그림경로 링크"
- title = "마우스오버(hover) 시 설명"
- alt = "그림이 나오지 않을 때 설명"
- width = "너비 px(해상도별 크기) , pt(1pt = 0.72인치) , %,em,rem(상속에따른 백분율)"
- height = "높이 px, pt, %, em, rem"
- 이미지 맵 : 이미지 내 특정 위치에 링크 걸기
- 속성
- <img></img>
<h1>img</h1>
<img alt="그림이 안나올 때 대신 나올 설명" src="image/cat.jpg"
width="200px" height="200px" title="마우스 오버될 시 나올 설명">
<!--
px : 픽셀 (해상도 별 상대크기)
pt : 포인트 (1pt = 0.72인치)
%, em, rem : 지정/상속 등에 대한 백분율 (상대 크기)
-->
<h3>이미지에 링크 걸기</h3>
<a href="index.html">
<img src="image/cat.jpg" alt="설명" width="100px" height="100px">
</a>
<h3>이미지 맵</h3>
<img alt="설명" src="image/cat.jpg" width="100px" height="100px" usemap="#my">
<map name="my">
<area alt="" shape="rect" coords="25,25,75,75" href="index.html" title="가즈아~">
</map>

- 링크
- 종류 : <a href="url"></a>
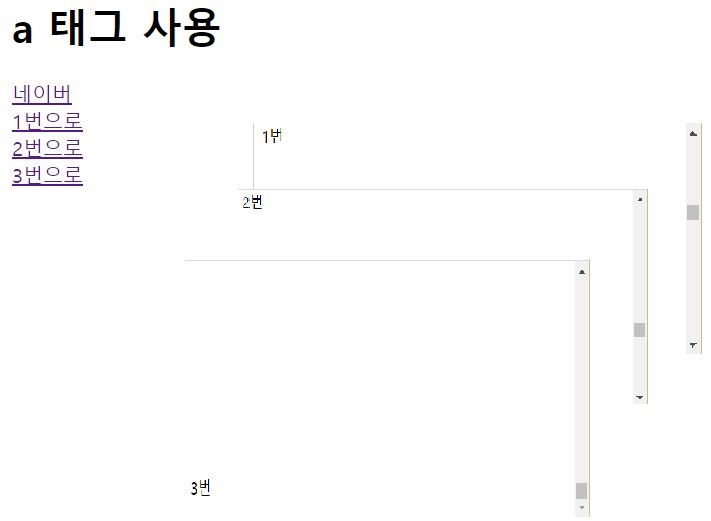
- 한 페이지 내에서 링크를 통한 이동도 가능하다!!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>a 태그 사용</h1>
<a href="https://www.naver.com">네이버</a><br/>
<a href="#a">1번으로</a><br/>
<a href="#b">2번으로</a><br/>
<a href="#c">3번으로</a><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<p id="a">1번</p>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<p id="b">2번</p>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<p id="c">3번</p>
</body>
</html>
<5. 리스트>
- 순차적 리스트
- <ol> <li></li> </ol>
- 비순차적 리스트
- <ul> <li></li> </ul>
- 정의형 리스트
- <dl> <dt> <dd></dd> </dt> </dl>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>목록</h1>
<hr>
<h2>순차적 목록</h2>
<b>학원 오는 순서</b>
<ol>
<li>집에서 나온다</li>
<li>길동역으로 간다.</li>
<li>
<ol>
<li>천호역에서 내린다.</li>
<li>잠식역에서 갈아탄다.</li>
<li>역삼역에서 내린다</li>
</ol>
</li>
<li>학원까지 걸어온다.</li>
</ol>
<hr>
<h2>비 순차적 목록</h2>
<b>집으로 가는 순서</b>
<ul>
<li>학원에서 나간다.</li>
<li>역삼역으로 간다.</li>
<li>
<ul>
<li>종합운동장역에서 9호선으로 갈아탄다.</li>
<li>한성백제역에서 내린다.</li>
</ul>
</li>
<li>집에 들어간다.</li>
</ul>
<hr>
<h2>정의형 목록</h2>
<dl>
<dt>학원 강의시간</dt>
<dd>오후시간(3시30 ~ 6시30분)</dd>
<dd>식사시간(6시30 ~ 7시 정각)</dd>
<dd>저녁시간(7시 정각 ~ 10시 정각)</dd>
<dd>
<dl>
<dt>강의내용</dt>
<dd>Java</dd>
<dd>Database</dd>
<dd>UI</dd>
</dl>
</dd>
</dl>
</body>
</html>
<6. 테이블>
- 테이블 요소를 통해 html 문서 내에 테이블을 만들 수 있습니다.
- <table></table>
- 기본 요소 <table border="1"></table>
- border : 테이블의 각 구간을 구분하는 구분선의 역할을 합니다. 값에따라 두께 조정
- 테이블 내에서 사용 가능한 요소들
- <tr></tr> : 테이블의 column(세로)
- <td></td> : 테이블의 row(가로)
- <caption></caption> : 테이블의 제목
- <colgroup></colgroup> : 컬럼(세로줄) 별로 속성을 통해 크기, 스타일 지정 가능
- <thead></thead> , <tbody></tbody> , <tfoot></tfoot> : 테이블의 구획 구분
- 기본 요소 <table border="1"></table>
TEST
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
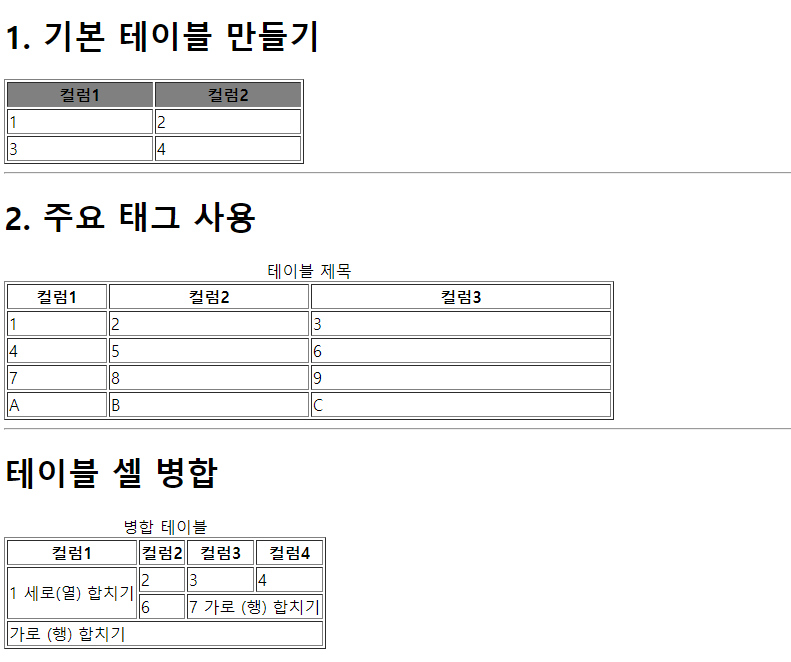
<h1>1. 기본 테이블 만들기</h1>
<table border="1" style="width: 300px">
<tr style="background-color: gray;">
<th>컬럼1</th><th>컬럼2</th>
</tr>
<tr>
<td>1</td><td>2</td>
</tr>
<tr>
<td>3</td><td>4</td>
</tr>
</table>
<hr>
<h1>2. 주요 태그 사용</h1>
<table border="1">
<caption>테이블 제목</caption>
<colgroup>
<col width="100px" /><col width="200px" /><col width="300px" />
</colgroup>
<thead>
<tr>
<th>컬럼1</th><th>컬럼2</th><th>컬럼3</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td><td>2</td><td>3</td>
</tr>
</tbody>
<tbody>
<tr>
<td>4</td><td>5</td><td>6</td>
</tr>
</tbody>
<tbody>
<tr>
<td>7</td><td>8</td><td>9</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>A</td><td>B</td><td>C</td>
</tr>
</tfoot>
</table>
<hr>
<h1>테이블 셀 병합</h1>
<table border="1">
<caption>병합 테이블</caption>
<thead>
<tr>
<th>컬럼1</th><th>컬럼2</th><th>컬럼3</th><th>컬럼4</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2">1 세로(열) 합치기</td> <td>2</td><td>3</td><td>4</td>
</tr>
<tr>
<td>6</td><td colspan="2">7 가로 (행) 합치기</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="4">가로 (행) 합치기</td>
</tr>
</tfoot>
</table>
</body>
</html>

'UI_UX > HTML & CSS' 카테고리의 다른 글
| [CSS] 4. 단락 (0) | 2020.01.25 |
|---|---|
| [CSS] 3. Font (0) | 2020.01.25 |
| [CSS] 1. 외부/내부 스타일시트(CSS) 적용방법 (0) | 2020.01.25 |
| [HTML] 3. HTML5 시맨틱 태그 (0) | 2020.01.25 |
| [HTML] 2. <form> 태그 GET 방식 & POST 방식 (0) | 2019.12.30 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- model
- 상속
- 캡슐화
- JDBC 프로그램 작성단계
- OOP
- java 환경설정
- ojdbc6.jar
- Oracle
- select
- Scott/Tiger
- 다형성
- controller
- MVC
- 객체지향
- 객체
- Delete
- jdbc
- 추상화
- .
- Update
- java
- JdbcTemplate
- view
- INSERT
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
글 보관함
