티스토리 뷰
/*js/js01_start.js*/
function test(){
window.alert("외부 작성 방식!!");
}
/* window.onload = 문서가 로드 되는 순간에 실행!*/
window.onload = function(){
alter("윈도우 로드 됨!");
}<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="js/js01_start.js">
/*
외부 작성 방식!!
이 안에는 내부 작성 방식 코드를 작성하면 안됨!! 비워놔야함!!
*/
</script>
<script type="text/javascript">
/* function과 method 의 차이
function - 독립적으로 사용 가능한 함수
method - 클래스 등에 종속적인 함수
*/
/*
내부 작성 방식
*/
function embeddedTest() {
var doc = document.getElementsByTagName("li")[1];
doc.style.color = "red";
doc.innerHTML="<strong>글자가 바뀌었습니다.</strong>";
}
</script>
</head>
<body>
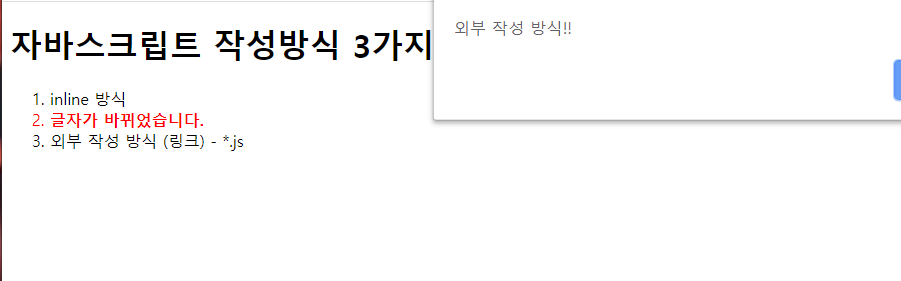
<h1>자바스크립트 작성방식 3가지</h1>
<ol>
<!-- -->
<li onclick="alert('inline');">inline 방식</li>
<li onclick="embeddedTest();">내부 작성 방식</li>
<li onclick="test();">외부 작성 방식 (링크) - *.js</li>
</ol>
</body>
</html>
자바스크립트를 이용해 html 등의 뷰 페이지에 이벤트를 처리할 수 있습니다.
이러한 자바스크립트를 작성했다면 html 문서에 적용시키는 방법이 필요할 텐데요,
이렇게 페이지에 자바스크립트를 적용시키는 방법은 크게 3가지로 나뉩니다.
- lnline 방식 : 태그의 속성에 직접 자바스크립트 언어를 작성
- 내부 작성 방식
- 외부 작성 방식 (링크)
'UI_UX > JavaScript & JQuery' 카테고리의 다른 글
| [JavaScript] 6. Number 객체 사용 (0) | 2020.01.26 |
|---|---|
| [JavaScript] 5. Object 객체 만들기 (0) | 2020.01.26 |
| [JavaScript] 4. DOM 탐색 (0) | 2020.01.26 |
| [JavaScript] 3. 함수의 사용 (0) | 2020.01.26 |
| [JavaScript] 2. 변수의 선언 (0) | 2020.01.26 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- ojdbc6.jar
- MVC
- JdbcTemplate
- java
- controller
- JDBC 프로그램 작성단계
- Update
- select
- view
- 상속
- Oracle
- INSERT
- 다형성
- model
- .
- 추상화
- 캡슐화
- 객체
- java 환경설정
- Delete
- OOP
- jdbc
- Scott/Tiger
- 객체지향
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
