티스토리 뷰
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
// 전역변수
var var01 = 10;
function test01() {
var01 = var01 + 5;
document.getElementById("v01").innerHTML = "<b style='color:red; background:yellow;'>" + var01 + "</b>";
}
function test02() {
var var02 = var01 + 100;
document.getElementById("v02").innerHTML = "<b style='color:redl background:yellow;'>" + var02 + "</b>";
}
function test03() {
var var03 = "문자";
alert(var03 + " : " + typeof(var03));
var03 = 5;
alert(var03 + " : " + typeof(var03));
var03 = true;
alert(var03 + " : " + typeof(var03));
var03 = null;
alert(var03 + " : " + typeof(var03));
var03 = [1,3,5,7,9];
alert(var03 + " : " + typeof(var03));
/* 변수에 함수를 담을 수 있다!!! */
var03 = function(){
alert("타입 변환");
}
alert(var03 + " : " + typeof(var03));
var03();
}
</script>
</head>
<body>
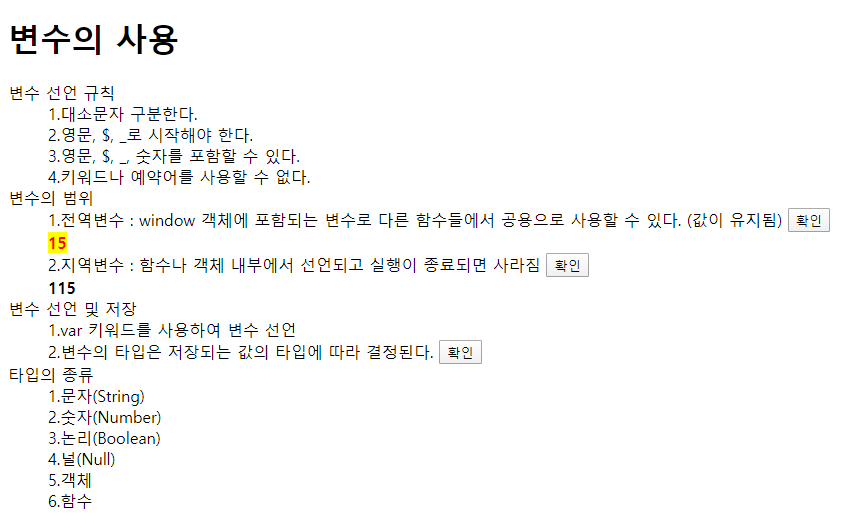
<h1>변수의 사용</h1>
<dl>
<dt>변수 선언 규칙</dt>
<dd>1.대소문자 구분한다.</dd>
<dd>2.영문, $, _로 시작해야 한다.</dd>
<dd>3.영문, $, _, 숫자를 포함할 수 있다.</dd>
<dd>4.키워드나 예약어를 사용할 수 없다.</dd>
<dt>변수의 범위</dt>
<dd>
1.전역변수 : window 객체에 포함되는 변수로 다른 함수들에서 공용으로 사용할 수 있다. (값이 유지됨)
<button onclick="test01();">확인</button>
</dd>
<dd id="v01"></dd>
<dd>
2.지역변수 : 함수나 객체 내부에서 선언되고 실행이 종료되면 사라짐
<button onclick="test02();">확인</button>
</dd>
<dd id="v02"></dd>
<dt>변수 선언 및 저장</dt>
<dd>1.var 키워드를 사용하여 변수 선언</dd>
<dd>
2.변수의 타입은 저장되는 값의 타입에 따라 결정된다.
<button onclick="test03();">확인</button>
</dd>
<dt>타입의 종류</dt>
<dd>1.문자(String)</dd>
<dd>2.숫자(Number)</dd>
<dd>3.논리(Boolean)</dd>
<dd>4.널(Null)</dd>
<dd>5.객체</dd>
<dd>6.함수</dd>
</dl>
</body>
</html>
'UI_UX > JavaScript & JQuery' 카테고리의 다른 글
| [JavaScript] 6. Number 객체 사용 (0) | 2020.01.26 |
|---|---|
| [JavaScript] 5. Object 객체 만들기 (0) | 2020.01.26 |
| [JavaScript] 4. DOM 탐색 (0) | 2020.01.26 |
| [JavaScript] 3. 함수의 사용 (0) | 2020.01.26 |
| [JavaScript] 1. JavaScript 작성방식 3가지!! (0) | 2019.12.21 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- .
- MVC
- model
- 상속
- 객체
- java 환경설정
- 다형성
- Scott/Tiger
- JDBC 프로그램 작성단계
- 객체지향
- Delete
- controller
- Oracle
- ojdbc6.jar
- INSERT
- Update
- 캡슐화
- 추상화
- jdbc
- view
- java
- OOP
- select
- JdbcTemplate
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
글 보관함
