티스토리 뷰
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
#circle{
border: 1px solid red;
display: none;
}
</style>
<script type="text/javascript">
function randomNum() {
var rnum = Math.floor(Math.random() * 81 + 10);
document.getElementById("rnum").value = rnum;
}
function randomBGColor(){
var rnum=function(){
return Math.floor(Math.random() * 256);
}
document.body.style.backgroundColor = "rgb(" + rnum() + "," + rnum() + ","
+ rnum() + ")";
}
function circleView(){
var rnum = Math.floor(Math.random()*200);
var circle = document.getElementById("circle");
circle.style.width=rnum+"px";
circle.style.height=rnum+"px";
circle.style.borderRadius=Math.floor(rnum/2)+"px";
circle.style.display="block";
}
function circleArea(){
var circleLen = parseInt(document.getElementById("circle").style.width);
console.log(circleLen + " : " + typeof(circleLen))
//var area = Math.PI * (circleLen/2) * (circleLen/2);
var area = Math.PI * Math.pow((circleLen/2),2);
var len = Math.PI * circleLen;
document.getElementById("area").innerHTML = Math.round(area);
document.getElementById("len").innerHTML = Math.round(len);
}
</script>
</head>
<body>
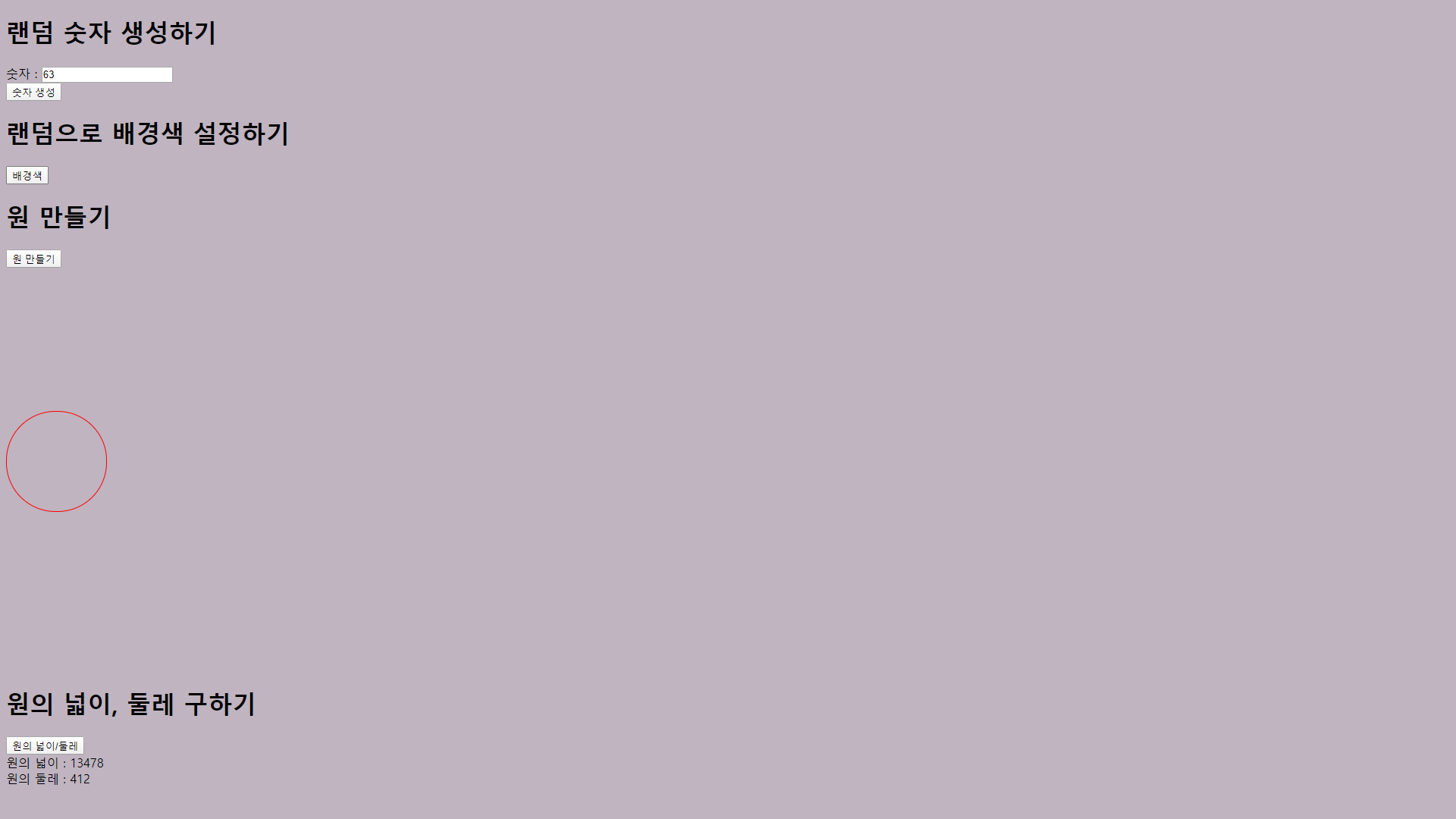
<h1>랜덤 숫자 생성하기</h1>
숫자 :
<input type="text" id="rnum" readonly="readonly">
<br>
<input type="button" value="숫자 생성" onclick="randomNum();">
<h1>랜덤으로 배경색 설정하기</h1>
<input type="button" value="배경색" onclick="randomBGColor();">
<h1>원 만들기</h1>
<input type="button" value="원 만들기" onclick="circleView();">
<br><br><br><br><br><br><br><br><br><br>
<div id="circle"></div>
<br><br><br><br><br><br><br><br><br><br>
<h1>원의 넓이, 둘레 구하기</h1>
<input type="button" value="원의 넓이/둘레" onclick="circleArea();"><br>
원의 넓이 : <span id="area"></span><br>
원의 둘레 : <span id="len"></span><br>
<!--
원의 넓이 구하는 공식 : PI * 반지름 * 반지름
원의 둘레 구하는 공식 : PI * 지름 (= 2 * 반지름)
document.getElementById("circle").style.width;
-->
<script type="text/javascript">
</script>
</body>
</html>
'UI_UX > JavaScript & JQuery' 카테고리의 다른 글
| [JavaScript] 11. JavaScript 배열 (0) | 2020.01.26 |
|---|---|
| [JavaScript] 10. String 객체 사용 (0) | 2020.01.26 |
| [JavaScript] 8. Date 객체 사용 (0) | 2020.01.26 |
| [JavaScript] 7. trans Object 형변환 (0) | 2020.01.26 |
| [JavaScript] 6. Number 객체 사용 (0) | 2020.01.26 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- java
- .
- java 환경설정
- 다형성
- MVC
- OOP
- JdbcTemplate
- Oracle
- view
- INSERT
- Scott/Tiger
- select
- controller
- JDBC 프로그램 작성단계
- Delete
- 추상화
- 객체지향
- jdbc
- model
- ojdbc6.jar
- 상속
- 객체
- Update
- 캡슐화
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
글 보관함
